Estructura de carpetas en React

En esta sección vamos a analizar la estructura de carpetas que se recomienda para un proyecto de React.
Estructura de carpetas
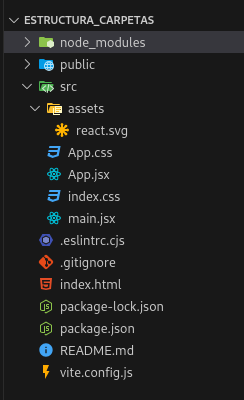
La estructura de carpetas que se recomienda para un proyecto de React es la siguiente:
node_modules
public/
vite.svg
src/
assets/
react.svg
App.css
App.jsx
index.css
main.jsx
.eslintrc.cjs
.gitignore
index.html
package-lock.json
package.json
README.md
vite.config.js
.vscode/
settings.jsonEn una instalación nueva de Vite, no se encuentra el directorio src/components pero se sugiere crearlo manualmente para organizar los componentes de la aplicación.
Analizaremos cada una de las carpetas y archivos que se encuentran en la estructura de carpetas.
📁 node_modules
La carpeta node_modules es la carpeta donde se instalan todas las dependencias del proyecto. No se debe modificar esta carpeta.
📁 public
La carpeta public es la carpeta donde se encuentran los archivos estáticos del proyecto. En esta carpeta se encuentra el archivo index.html que es el archivo principal de la aplicación.
📁 src
La carpeta src es la carpeta donde se encuentran los archivos de código fuente del proyecto. En esta carpeta se encuentran los archivos App.jsx y main.jsx que son los archivos principales de la aplicación.
📁 assets
La carpeta assets es la carpeta donde se encuentran los archivos de imágenes, fuentes, estilos y otros archivos estáticos del proyecto.
📄 App.css
El archivo App.css es el archivo de estilos de la aplicación. Este archivo se utiliza para definir los estilos CSS específicos del componente principal de la aplicación en React. 🚀
El archivo App.css es el archivo de estilos de la aplicación.
📄 App.jsx
El archivo App.jsx es el archivo principal de la aplicación. En este archivo se define el componente principal de la aplicación.
📄 index.css
El archivo index.css es el archivo de estilos de la página principal de la aplicación.
📄 main.jsx
El archivo main.jsx es el archivo principal de la aplicación. En este archivo se importa el componente principal de la aplicación y se renderiza en el archivo index.html.
🛠️ .eslintrc.cjs
El archivo .eslintrc.cjs es el archivo de configuración de ESLint. En este archivo se definen las reglas de linting para el proyecto.
🛠️ .gitignore
El archivo .gitignore es el archivo de configuración de Git. En este archivo se definen los archivos y carpetas que se deben ignorar en el control de versiones.
📄 index.html
El archivo index.html es el archivo principal de la aplicación. En este archivo se define la estructura HTML de la página principal de la aplicación.
🛠️ package-lock.json
El archivo package-lock.json es el archivo de bloqueo de dependencias de Node.js. En este archivo se guardan las versiones exactas de las dependencias instaladas en el proyecto.
🛠️ package.json
El archivo package.json es el archivo de configuración de Node.js. En este archivo se definen las dependencias, scripts y metadatos del proyecto.
📄 README.md
El archivo README.md es el archivo de documentación del proyecto. En este archivo se describe el proyecto, las dependencias, los scripts y otros detalles del proyecto.
🛠️ vite.config.js
El archivo vite.config.js es el archivo de configuración de Vite. En este archivo se definen las configuraciones de Vite para el proyecto.
Con este análisis de la estructura de carpetas de un proyecto de React, ya tienes una idea de cómo organizar tus archivos y carpetas en tu proyecto de React.
Conclusión
En esta sección hemos analizado la estructura de carpetas que se recomienda para un proyecto de React. Hemos analizado cada una de las carpetas y archivos que se encuentran en la estructura de carpetas y hemos explicado su propósito.