Laboratorio de Railway

Objetivo
El objetivo de este laboratorio es implementar una aplicación sencilla de flask que permita mostrar un mensaje “Hello World from Railway whit Flask!” en la ruta raíz de la aplicación.
Instrucciones
- Crear una cuenta en Railway.
- Crear un proyecto en Flask.
Desarrollo
- Iniciamos con la creación de la aplicación Flask.
Para ello vamos a crear un directorio llamado flask, vamos a seguir las buenas prácticas y vamos a crear un entorno virtual para instalar las dependencias de la aplicación.
python3 -m venv venv
source venv/bin/activate- Instalamos las dependencias de la aplicación.
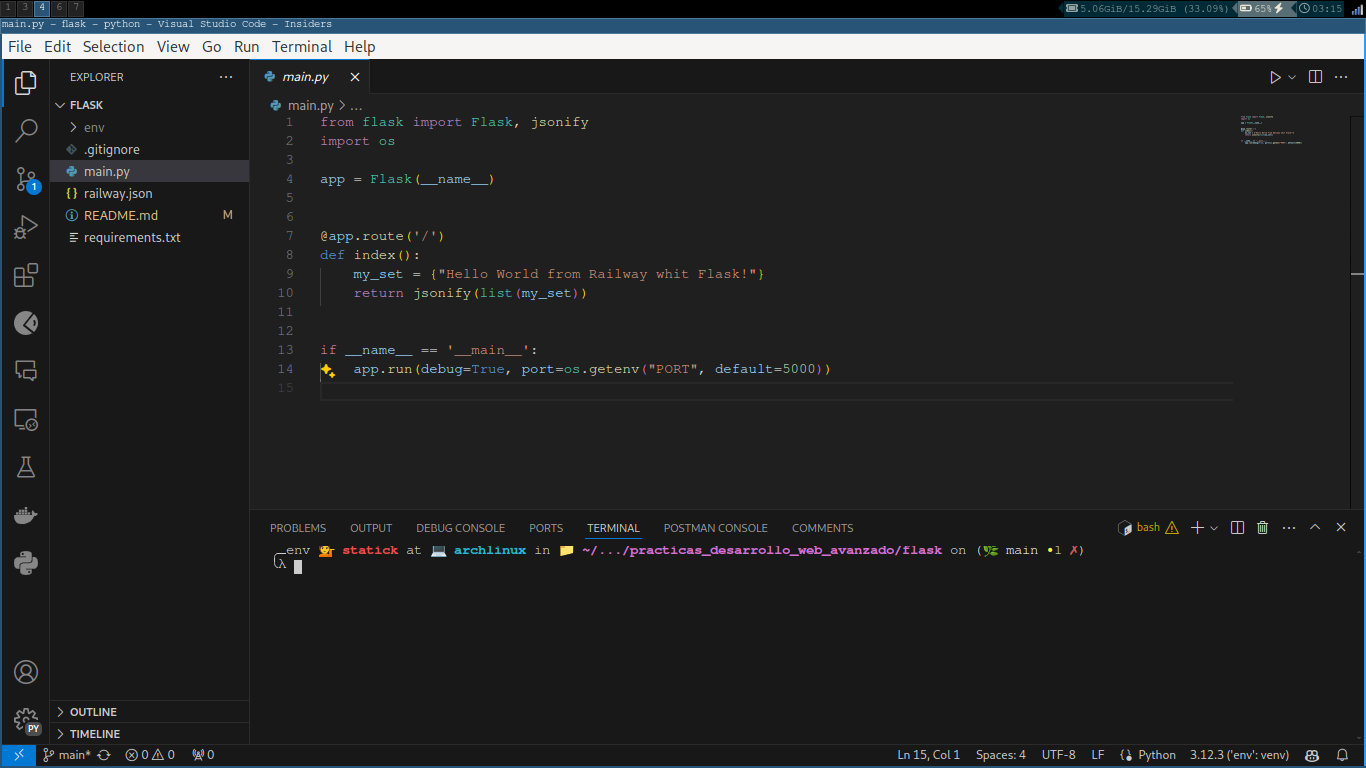
pip install flask gunicorn- Creamos el archivo main.py con el siguiente contenido.

from flask import Flask, jsonify
import os
app = Flask(__name__)
@app.route('/')
def index():
my_set = {"Hello World from Railway whit Flask!"}
return jsonify(list(my_set))
if __name__ == '__main__':
app.run(debug=True, port=os.getenv("PORT", default=5000))- Creamos el archivo railway.json con el siguiente contenido.
{
"$schema": "https://railway.app/railway.schema.json",
"build": {
"builder": "NIXPACKS"
},
"deploy": {
"startCommand": "gunicorn main:app",
"restartPolicyType": "ON_FAILURE",
"restartPolicyMaxRetries": 10
}
}- Creamos el archivo .gitignore, para ello vamos a utilizar el servicio de gitignore.io.
Puede copiar el archivo .gitignore de la siguiente url https://www.toptal.com/developers/gitignore/api/git,python,flask
O utilizar el siguiente comando.
curl -o .gitignore https://www.toptal.com/developers/gitignore/api/git,python,flask- Creamos el archivo Readme.md con el siguiente contenido.
---
title: Flask
description: Un popular framework minimalista para servidores en Python
tags:
- python
- flask
---
# Ejemplo de Python Flask
Esta es una aplicación de [Flask](https://flask.palletsprojects.com/en/1.1.x/) que sirve una simple respuesta JSON.
## ✨ Características
- Python
- Flask
## 💁♀️ Cómo usar
- Instala los requisitos de Python `pip install -r requirements.txt`
- Inicia el servidor para desarrollo `python3 main.py`Se recomienda crear el archivo requirements.txt con el siguiente contenido.
click==7.1.2
Flask==1.1.2
gunicorn==20.0.4
itsdangerous==1.1.0
Jinja2==2.11.3
jsonify==0.5
MarkupSafe==1.1.1
setuptools==70.0.0
Werkzeug==1.0.1- Inicializamos el repositorio de git.
git init- Realizamos el primer commit.
git add .
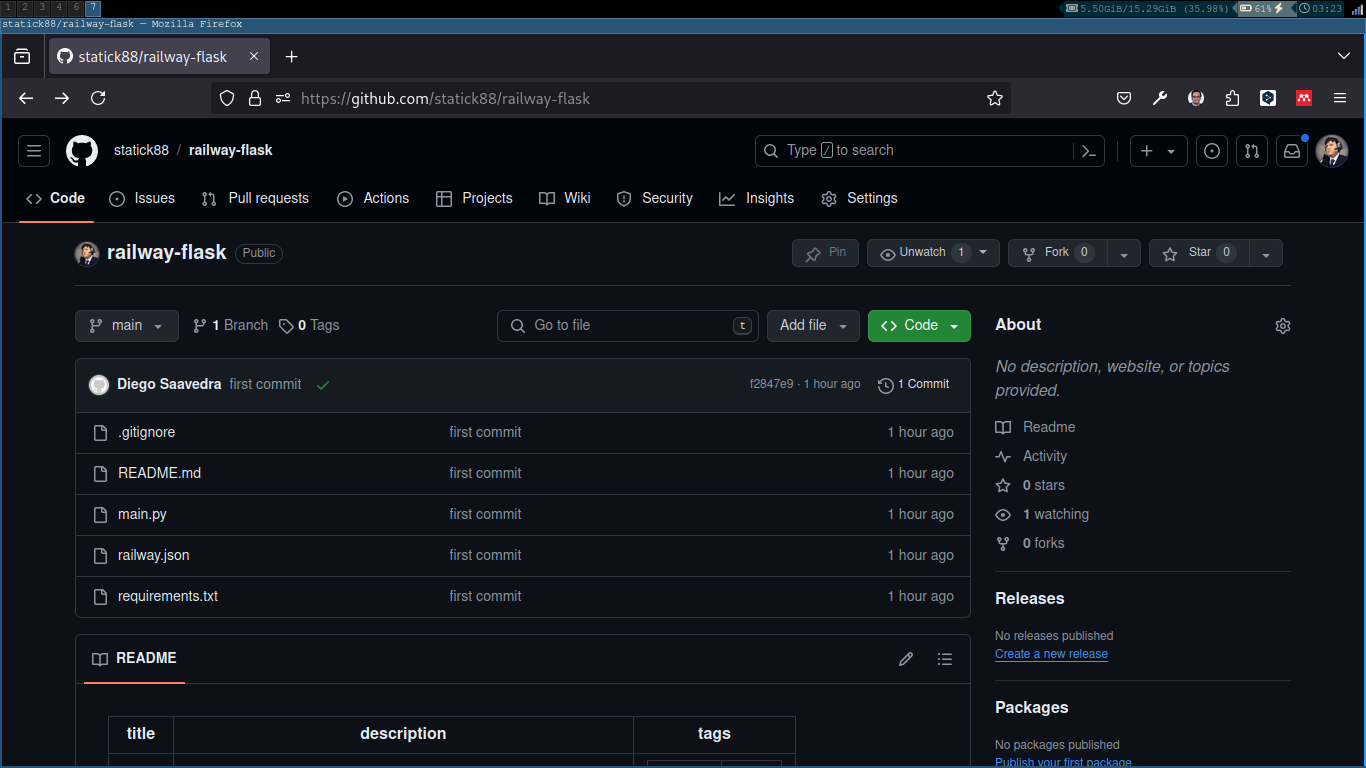
git commit -m "Initial commit"Creamos un repositorio en GitHub.
Agregamos el repositorio remoto.
git remote add origin <url>- Realizamos el primer push.
git push -u origin master
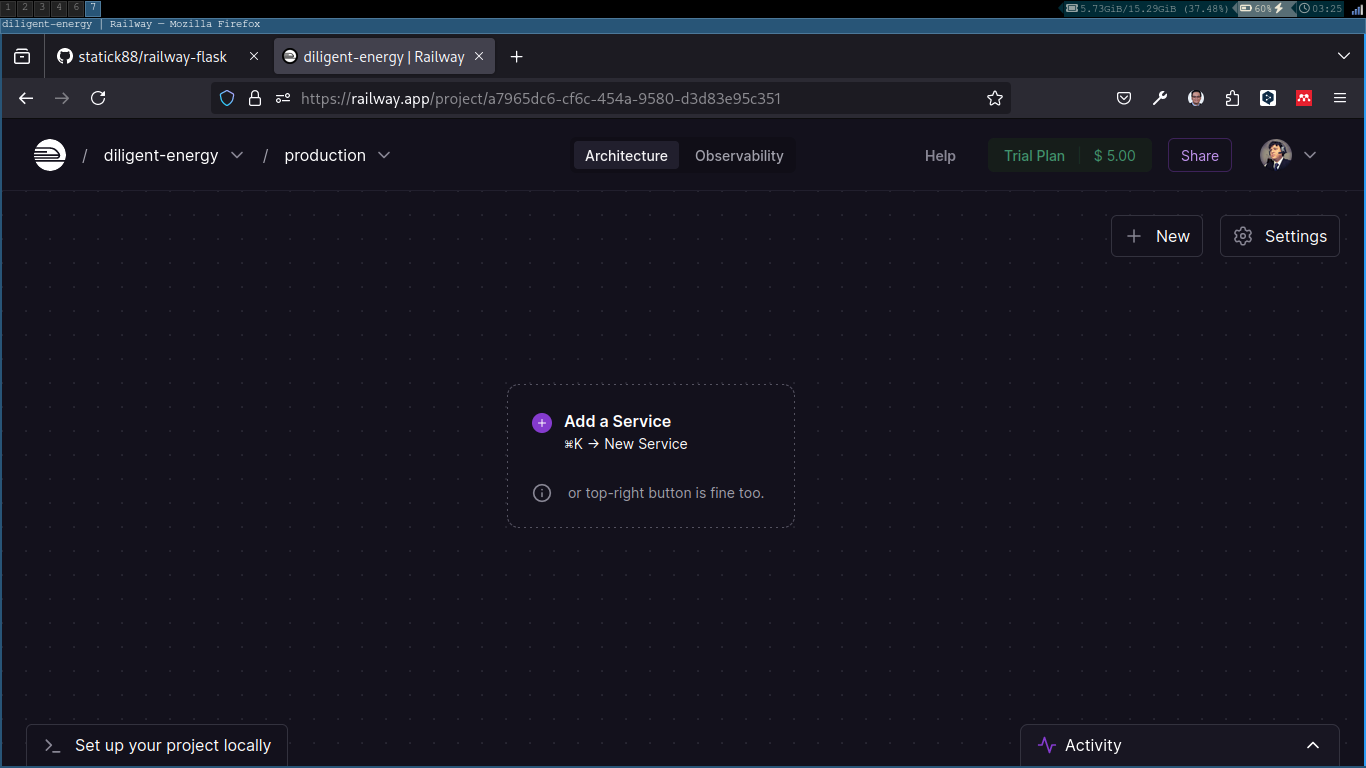
- Creamos una nueva aplicación en Railway.

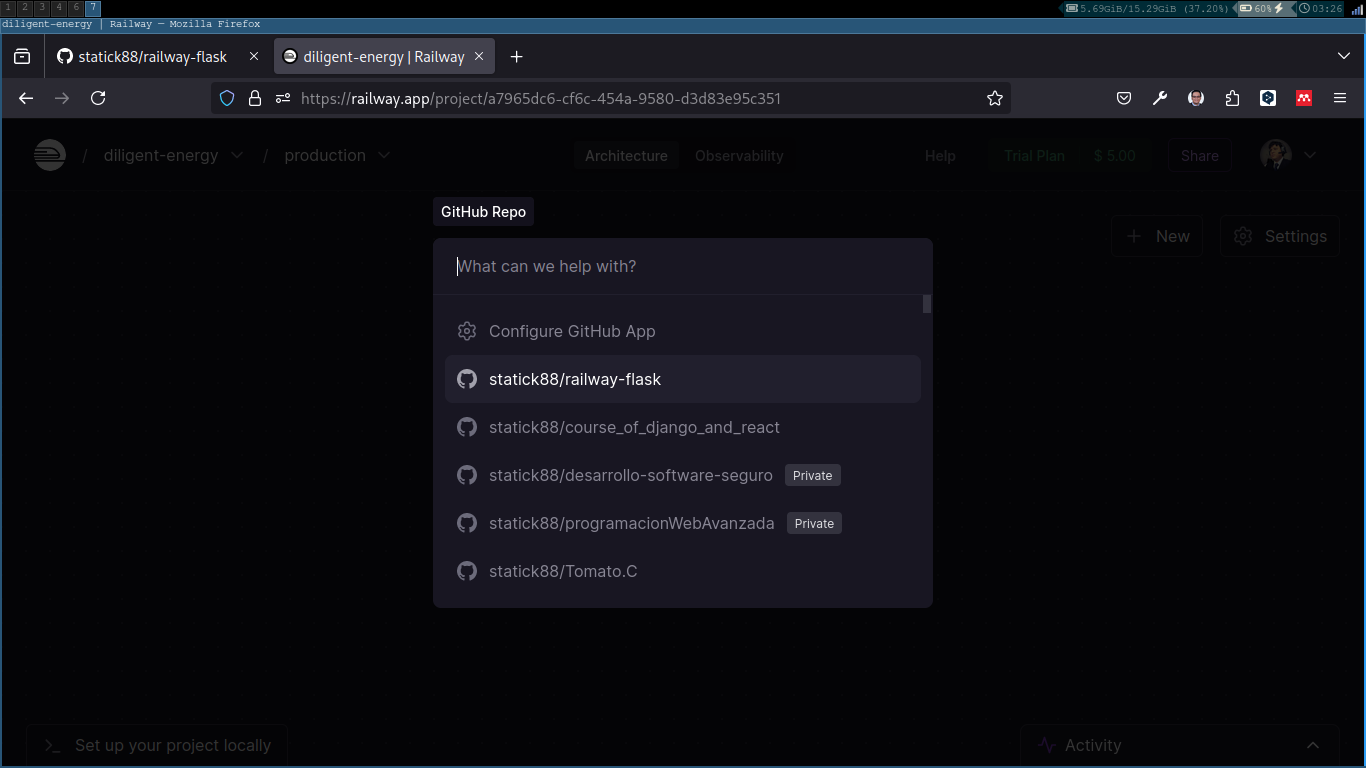
- Vinculamos el repositorio de GitHub con Railway.

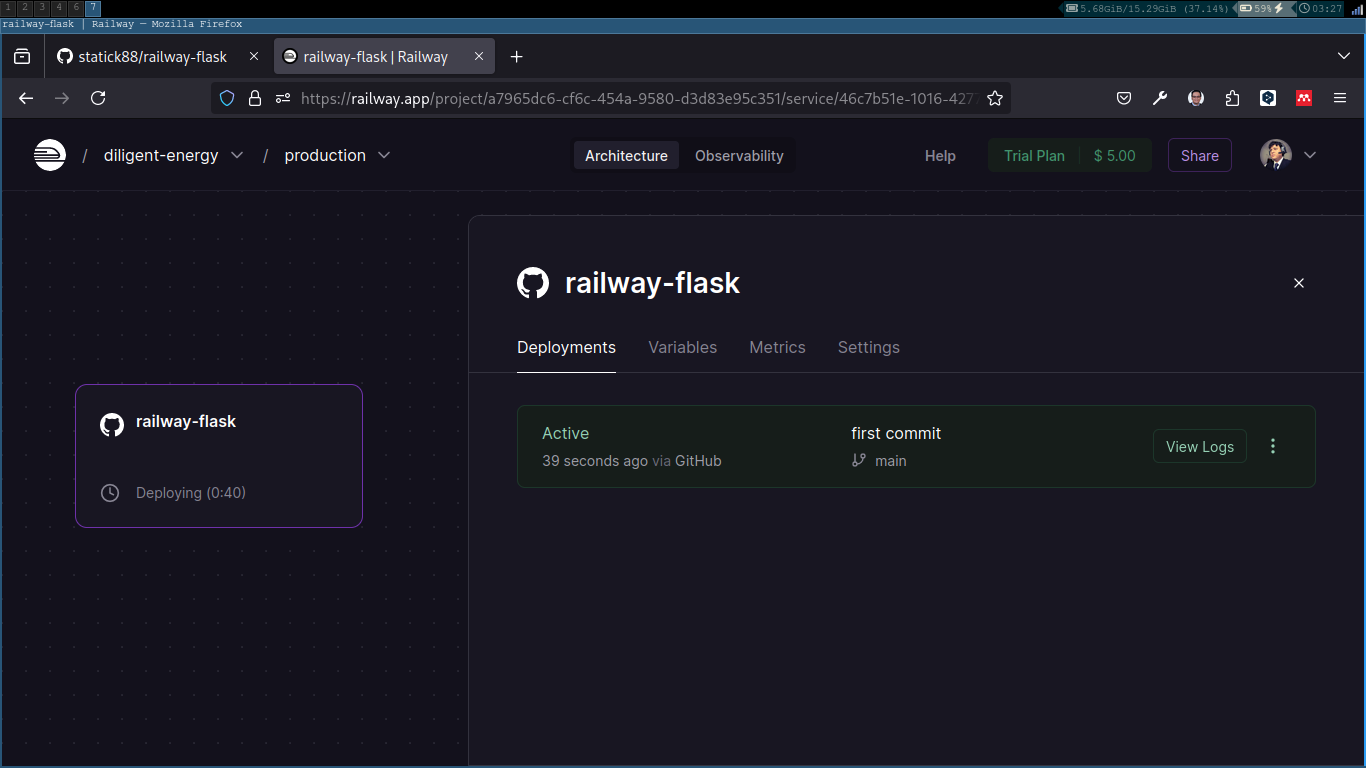
- Desplegamos la aplicación.

- Verificamos que la aplicación se despliegue correctamente.
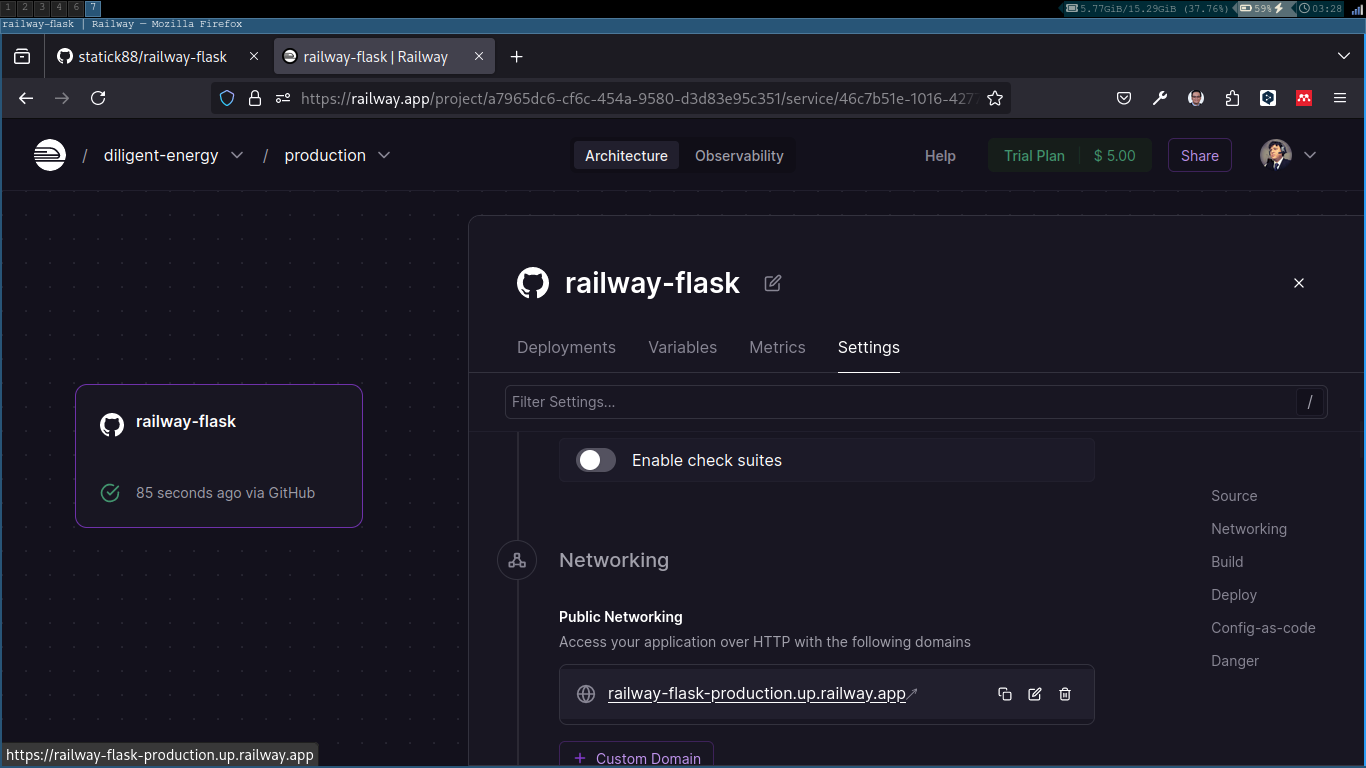
En la sección Settings creamos una url para poder visualizar la aplicación.

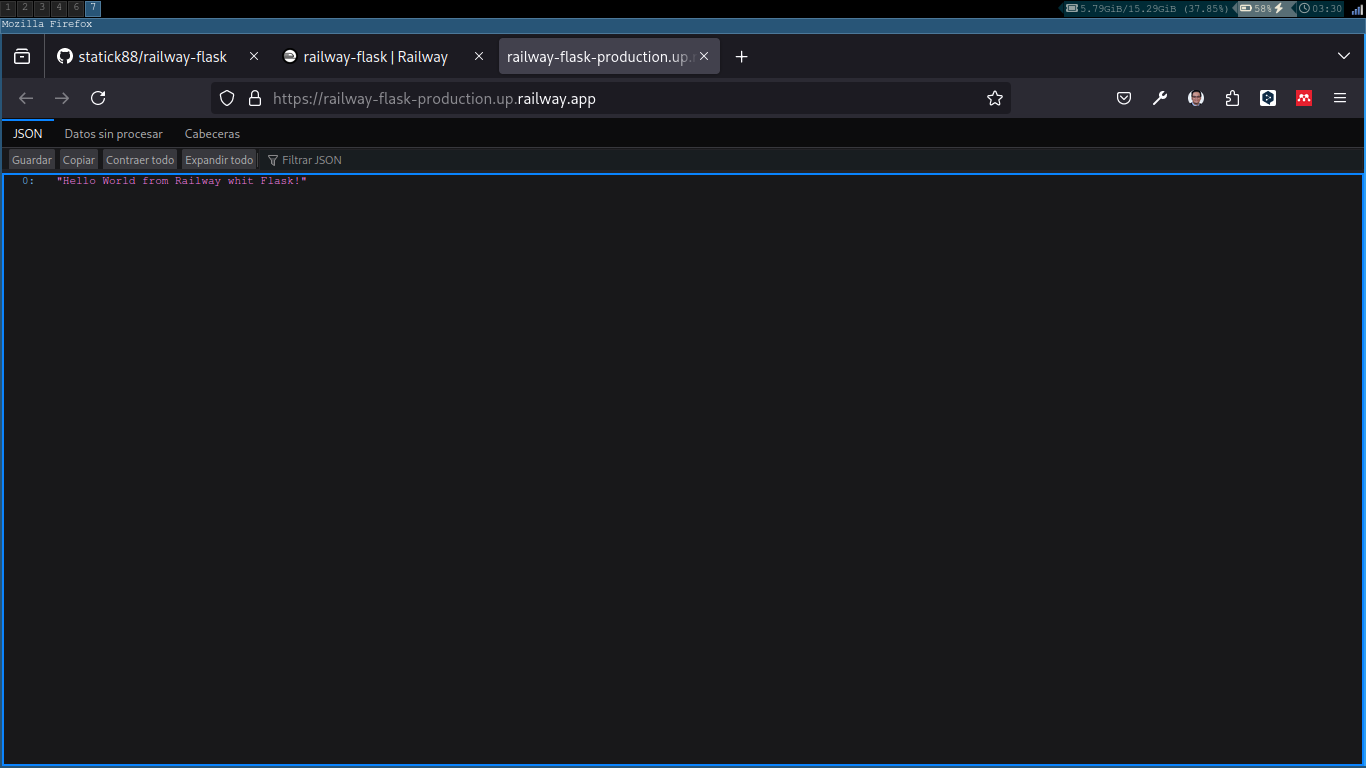
- Verificamos que la aplicación muestre el mensaje “Hello World from Railway whit Flask!” en la ruta raíz de la aplicación.

Con ello hemos terminado el laboratorio.
Conclusiones
Hemos aprendido a crear una aplicación en Flask y a desplegarla en Railway.
Ejercicio
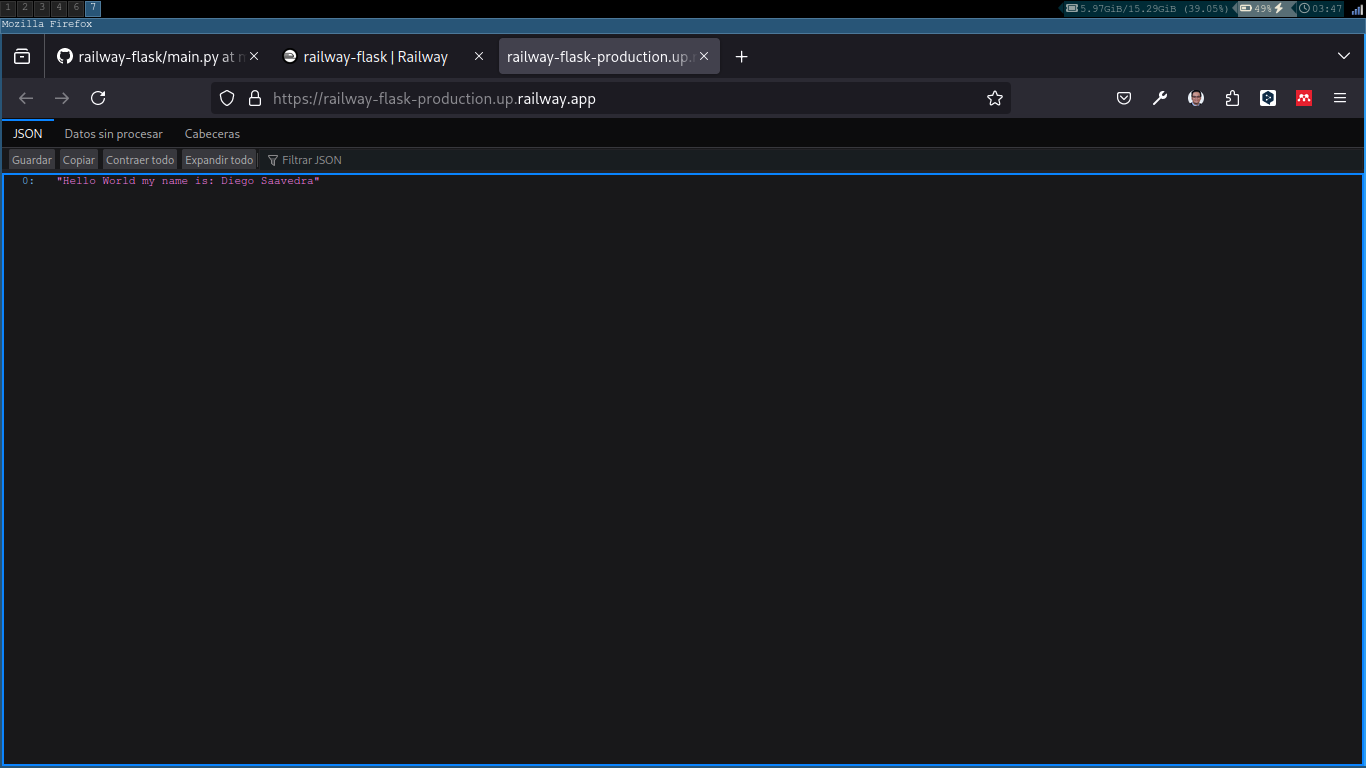
Modificar el mensaje que se muestra en la ruta raíz de la aplicación “Hello World my name is: your name”.
Desplegar la aplicación en Railway.
Verificar que la aplicación se despliegue correctamente.
Ver código
from flask import Flask, jsonify
import os
app = Flask(__name__)
@app.route('/')
def index():
my_set = {"Hello World my name is: Diego Saavedra"}
return jsonify(list(my_set))
if __name__ == '__main__':
app.run(debug=True, port=os.getenv("PORT", default=5000))Realizamos los cambios en el respositorio de GitHub y desplegamos la aplicación en Railway.