Laboratorio Jinga 2

Objetivo
El objetivo de este laboratorio es construir una aplicación web que permita la creación de un inventario de productos utilizando django y jinja2.
Requisitos
Para este laboratorio necesitarás tener instalado lo siguiente:
- Python 3.12
- Django 4.2
Desarrollo
Para este laboratorio necesitarás crear una aplicación web que permita la creación de un inventario de productos. Para ello, deberás seguir los siguientes pasos:
Crea un proyecto de django llamado jinga2_lab2.
Creación de un entorno virtual para el proyecto, lo puedes hacer con el siguiente comando:
python3 -m venv venv- Activa el entorno virtual con el siguiente comando:
source venv/bin/activateEn entornos Windows, el comando anterior se cambia por el siguiente:
venv\Scripts\activate- Instala django en tu entorno virtual con el siguiente comando:
pip install django==4.2Creamos un proyecto llamado inventario con el siguiente comando:
django-admin startproject inventario .- Crea una aplicación llamada productos con el siguiente comando:
python manage.py startapp productos- Agregamos la aplicación productos al archivo settings.py del proyecto:
INSTALLED_APPS = [
...
'productos',
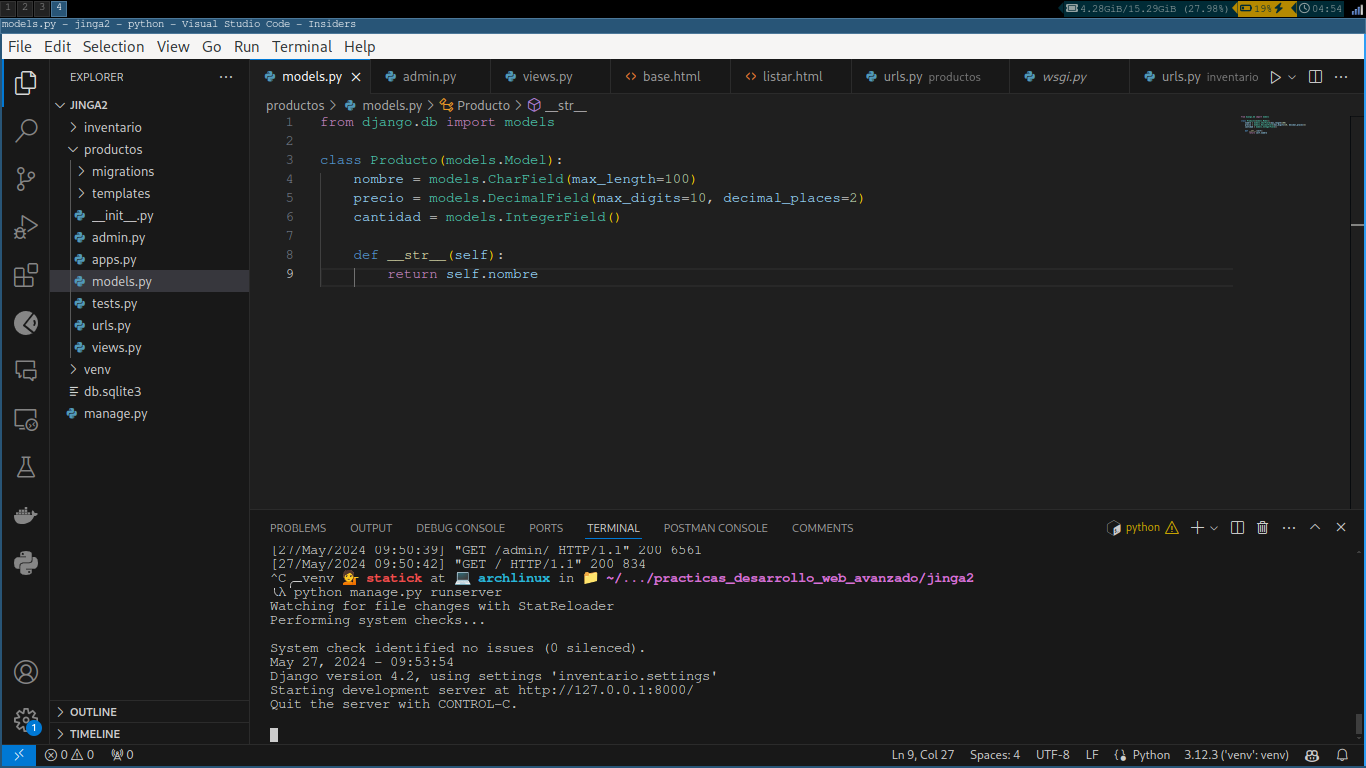
]- Crea un modelo llamado Producto en la aplicación productos con los siguientes campos:
- Nombre del producto
- Presio del producto
- Cantidad del producto

from django.db import models
class Producto(models.Model):
nombre = models.CharField(max_length=100)
precio = models.DecimalField(max_digits=10, decimal_places=2)
cantidad = models.IntegerField()
def __str__(self):
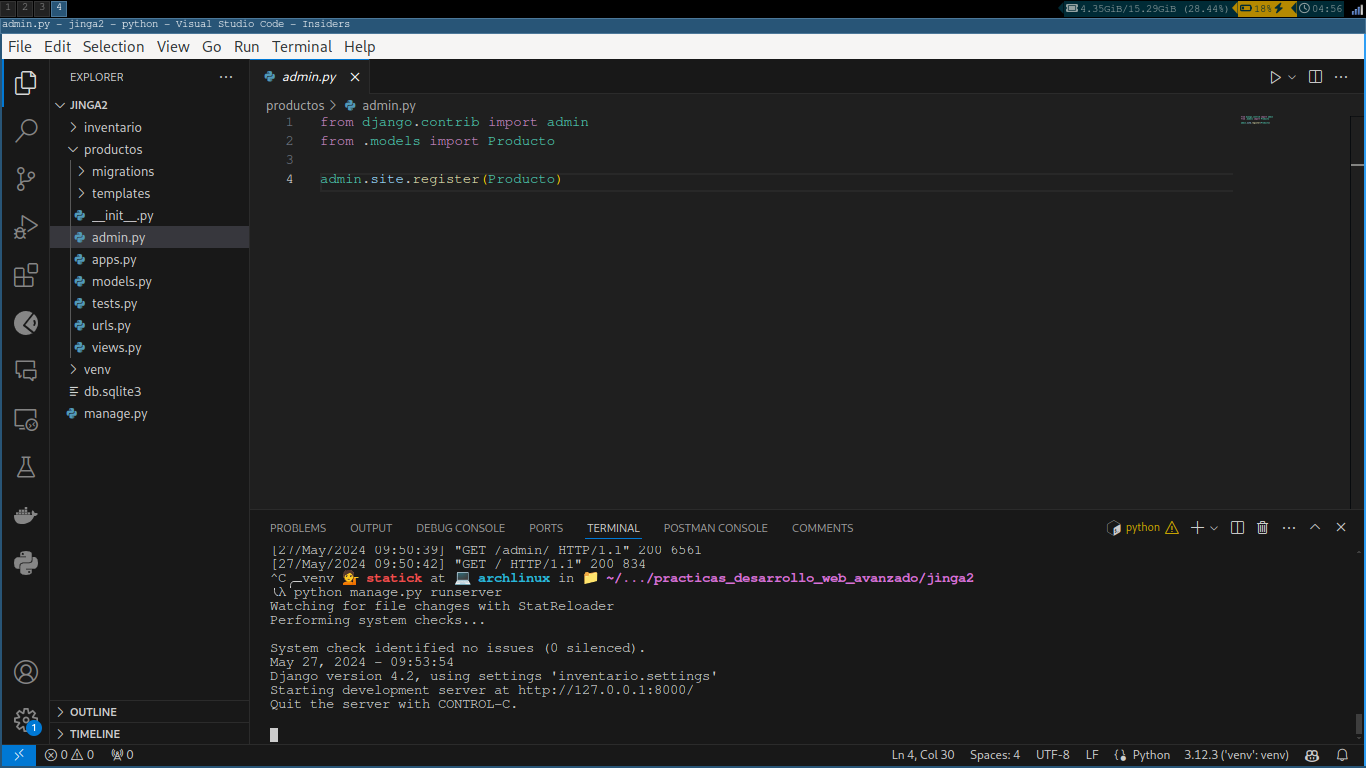
return self.nombre- Registramos el modelo Producto en el archivo admin.py de la aplicación productos:

from django.contrib import admin
from .models import Producto
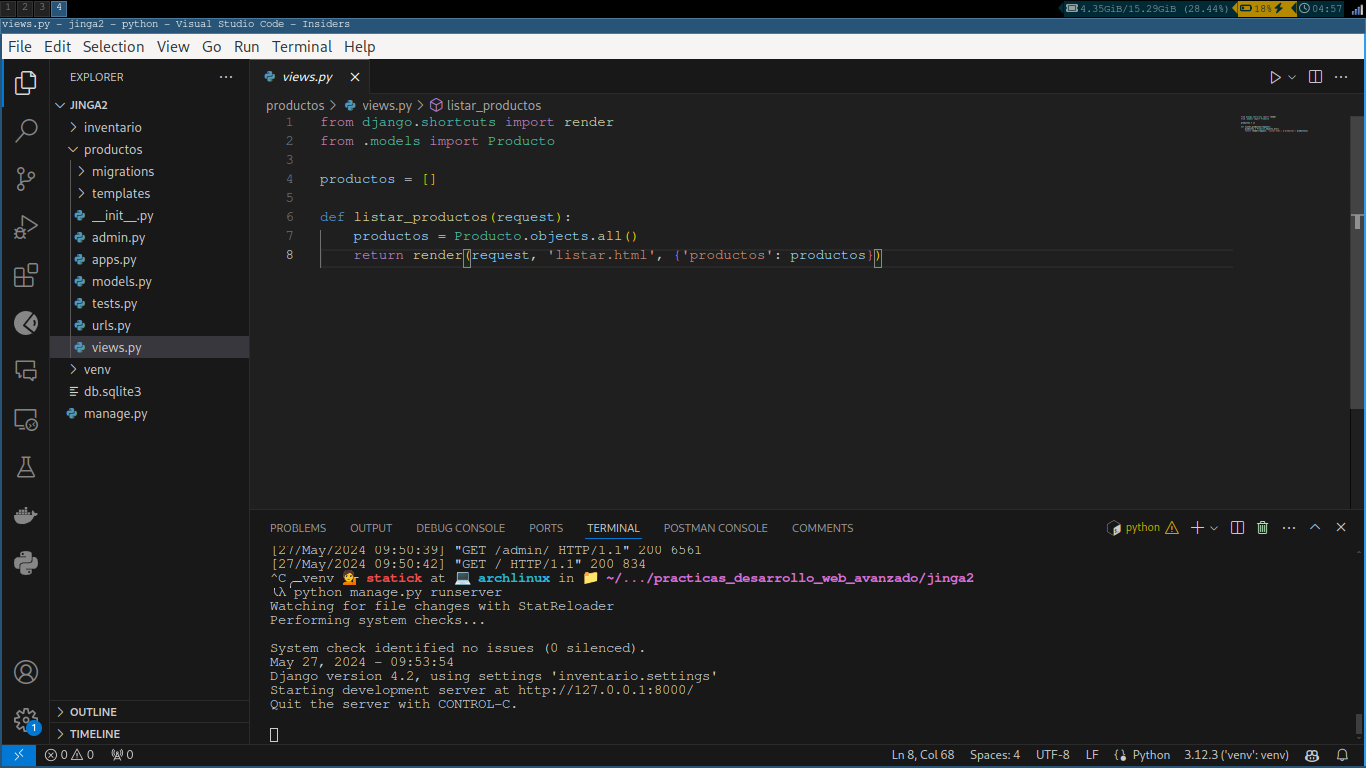
admin.site.register(Producto)- Crea una vista llamada listar_productos en la aplicación productos que muestre todos los productos registrados en el sistema:

from django.shortcuts import render
from .models import Producto
productos = []
def listar_productos(request):
productos = Producto.objects.all()
return render(request, 'listar.html', {'productos': productos})Para poder utilizar el sistema de herencia de plantillas denominado Jinga2, es necesario seguir las buenas práticas para ello vamos a crear un archivo base.html en la carpeta templates de la aplicación productos.
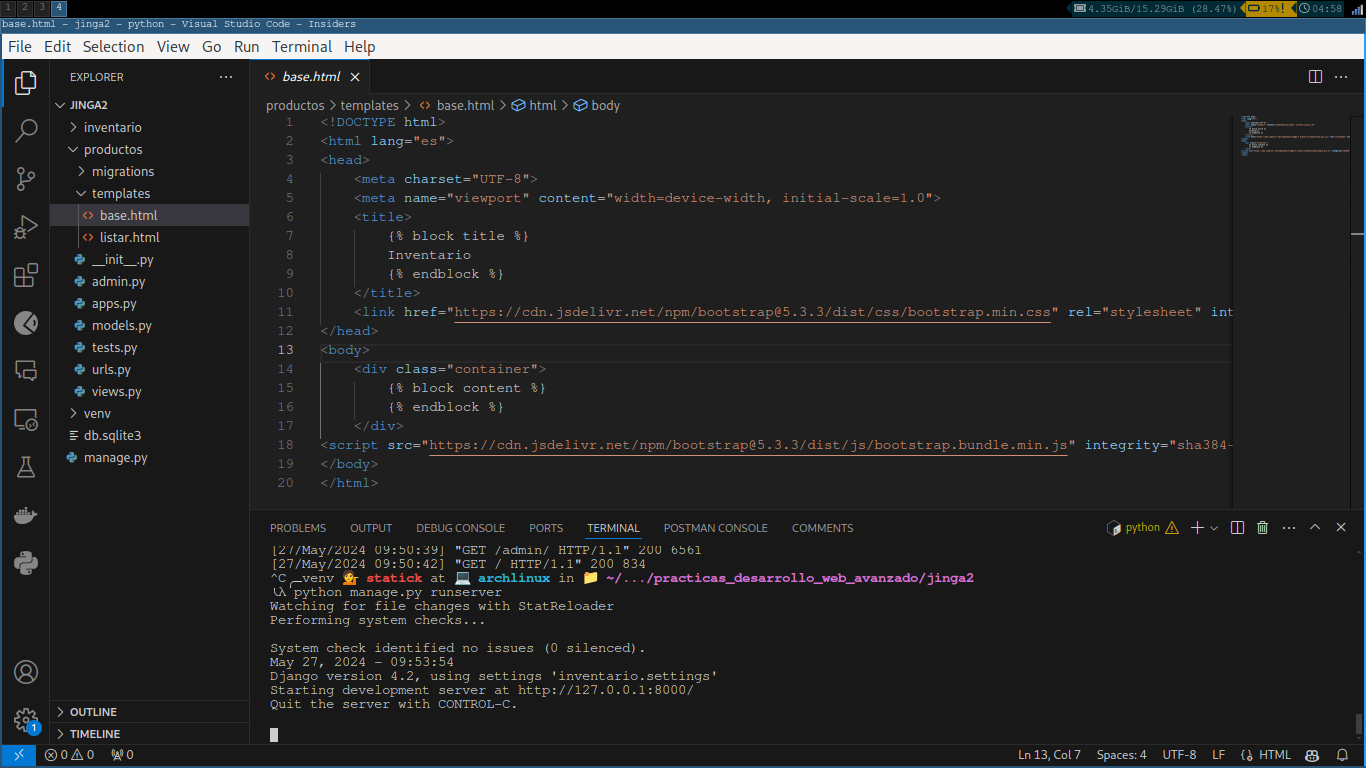
- Crea el archivo base.html en la carpeta templates de la aplicación productos con el siguiente contenido:

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
{% block title %}
Inventario
{% endblock %}
</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container">
{% block content %}
{% endblock %}
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
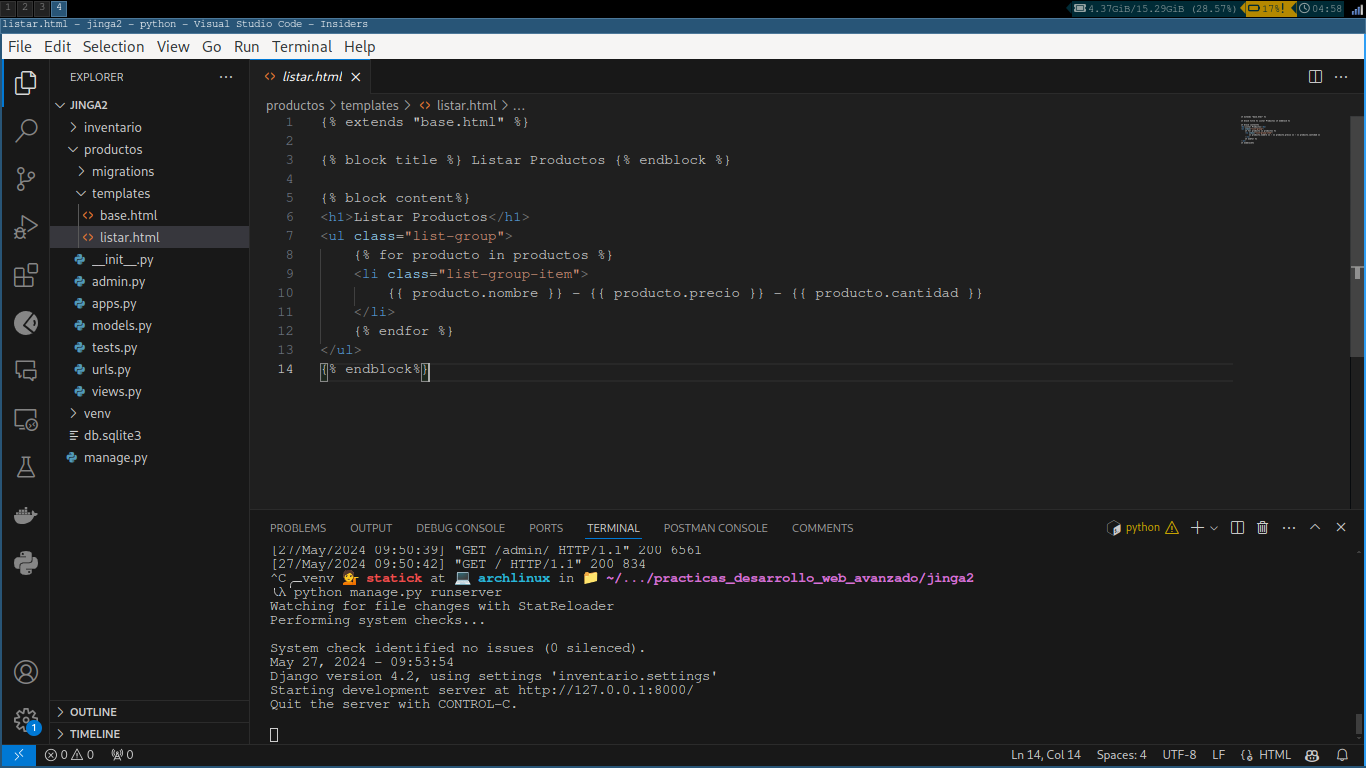
</html>- Crea una plantilla llamada listar.html en la carpeta productos/templates con el siguiente contenido:

{% extends "base.html" %}
{% block title %} Listar Productos {% endblock %}
{% block content%}
<h1>Listar Productos</h1>
<ul class="list-group">
{% for producto in productos %}
<li class="list-group-item">
{{ producto.nombre }} - {{ producto.precio }} - {{ producto.cantidad }}
</li>
{% endfor %}
</ul>
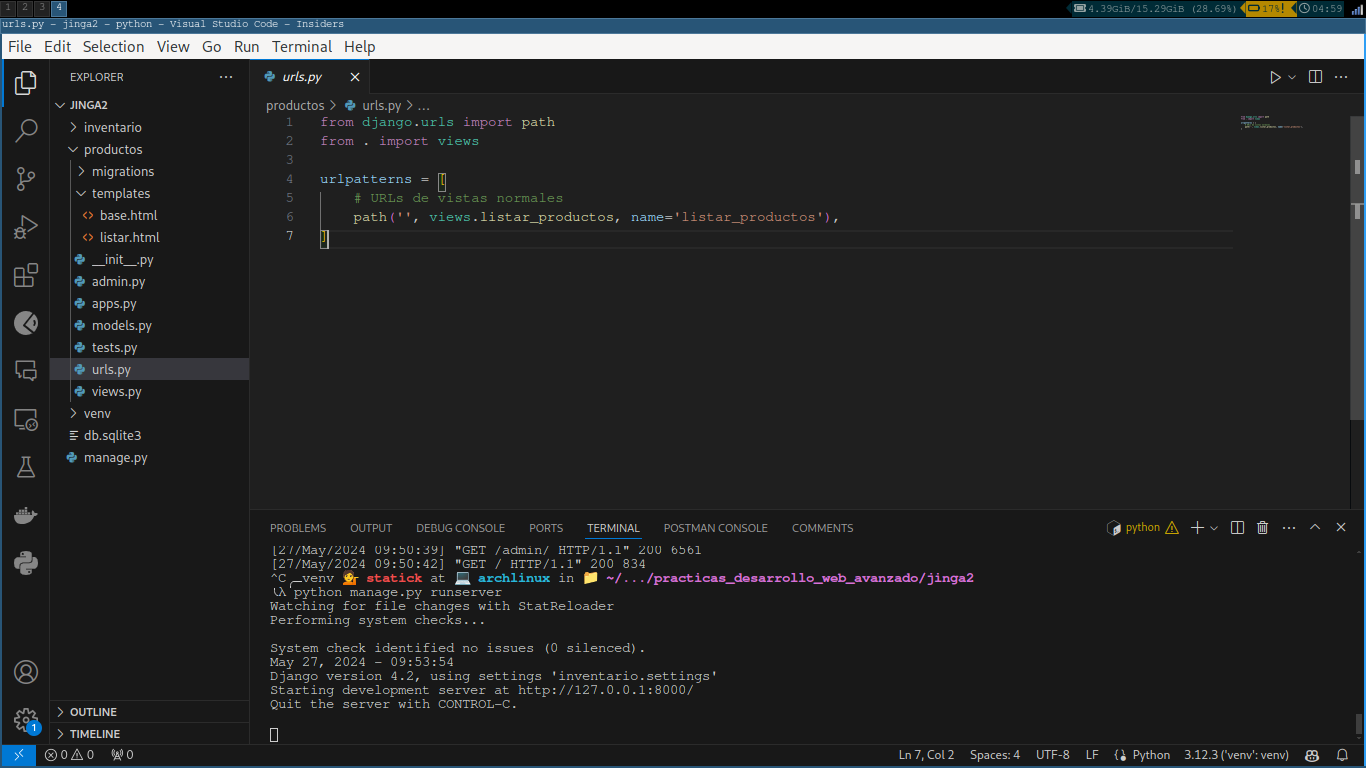
{% endblock%}- Crea una URL llamada listar_productos en el archivo urls.py de la aplicación productos:

from django.urls import path
from . import views
urlpatterns = [
# URLs de vistas normales
path('', views.listar_productos, name='listar_productos'),
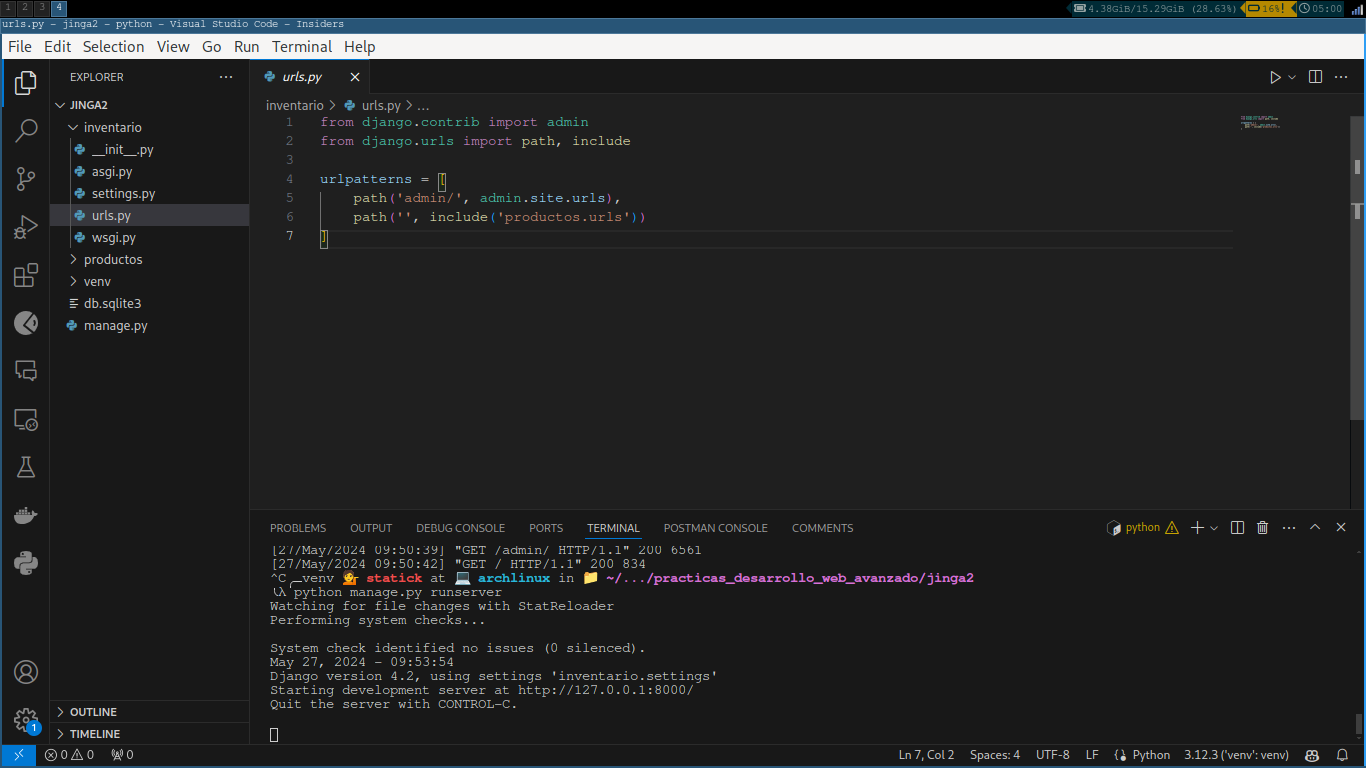
]- Agrega la URL de la aplicación productos al archivo urls.py del proyecto:

from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('productos.urls'))
]- Ralicemos las migraciones de la aplicación productos con el siguiente comando:
python manage.py makemigrations productos
python manage.py migrate- Crea un superusuario con el siguiente comando:
python manage.py createsuperuser- Ejecuta el servidor con el siguiente comando:
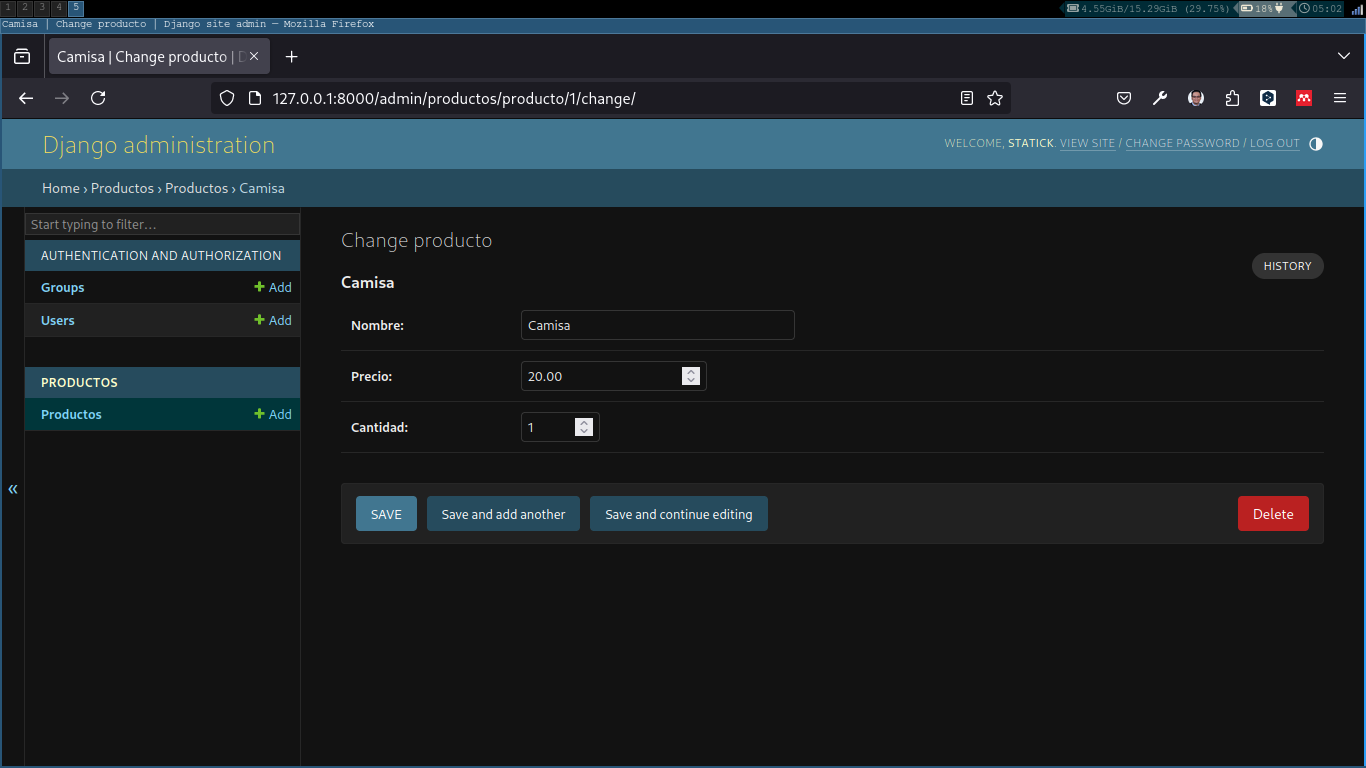
python manage.py runserverAbre tu navegador y accede a la dirección http://localhost:8000/admin/ e inicia sesión con el superusuario que creaste anteriormente.
Registra algunos productos en el sistema.

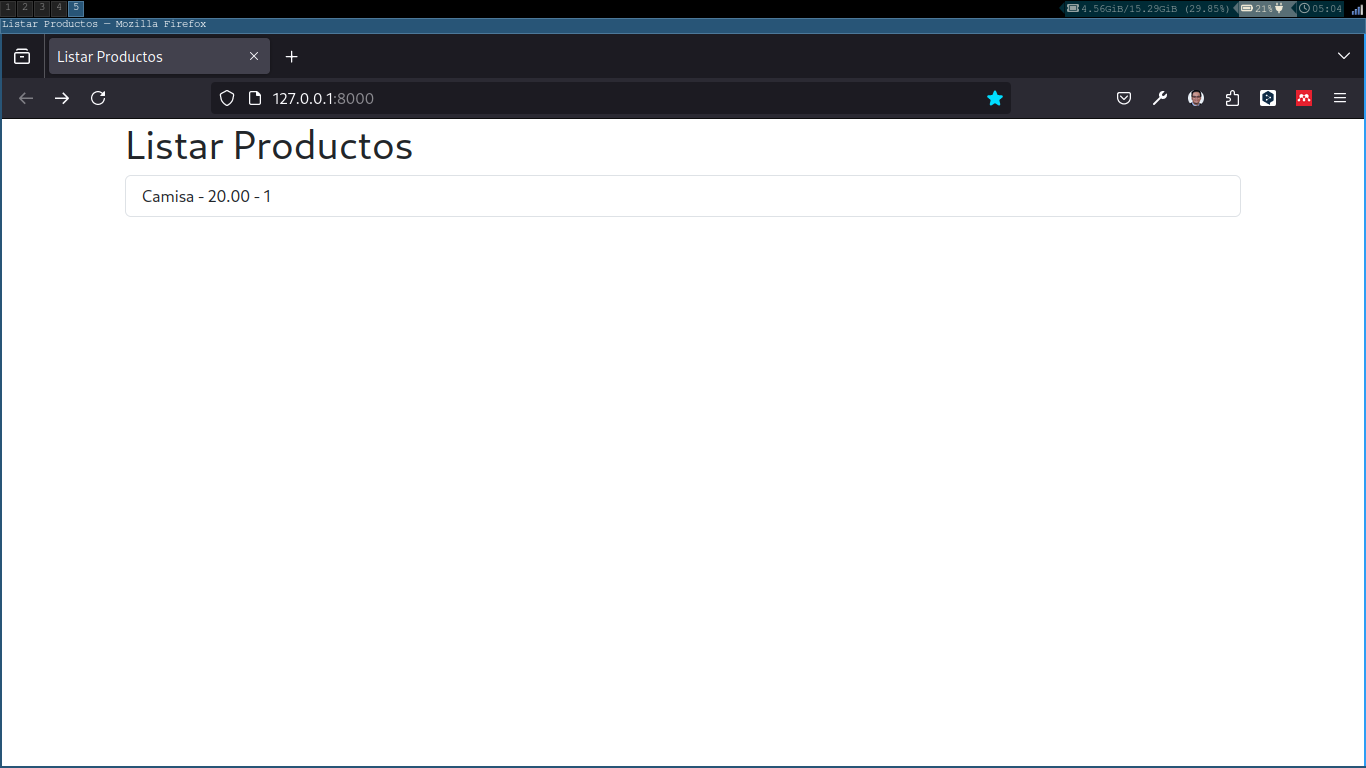
- Accede a la dirección http://localhost:8000/ y verifica que los productos registrados se muestren en la página.

- Inicializamos el repositorio de git con el siguiente comando:
git initSe sugiere crear el archivo .gitignore para evitar subir archivos innecesarios al repositorio.
curl https://www.toptal.com/developers/gitignore/api/django > .gitignore- Realiza un commit con los cambios realizados:
git add .
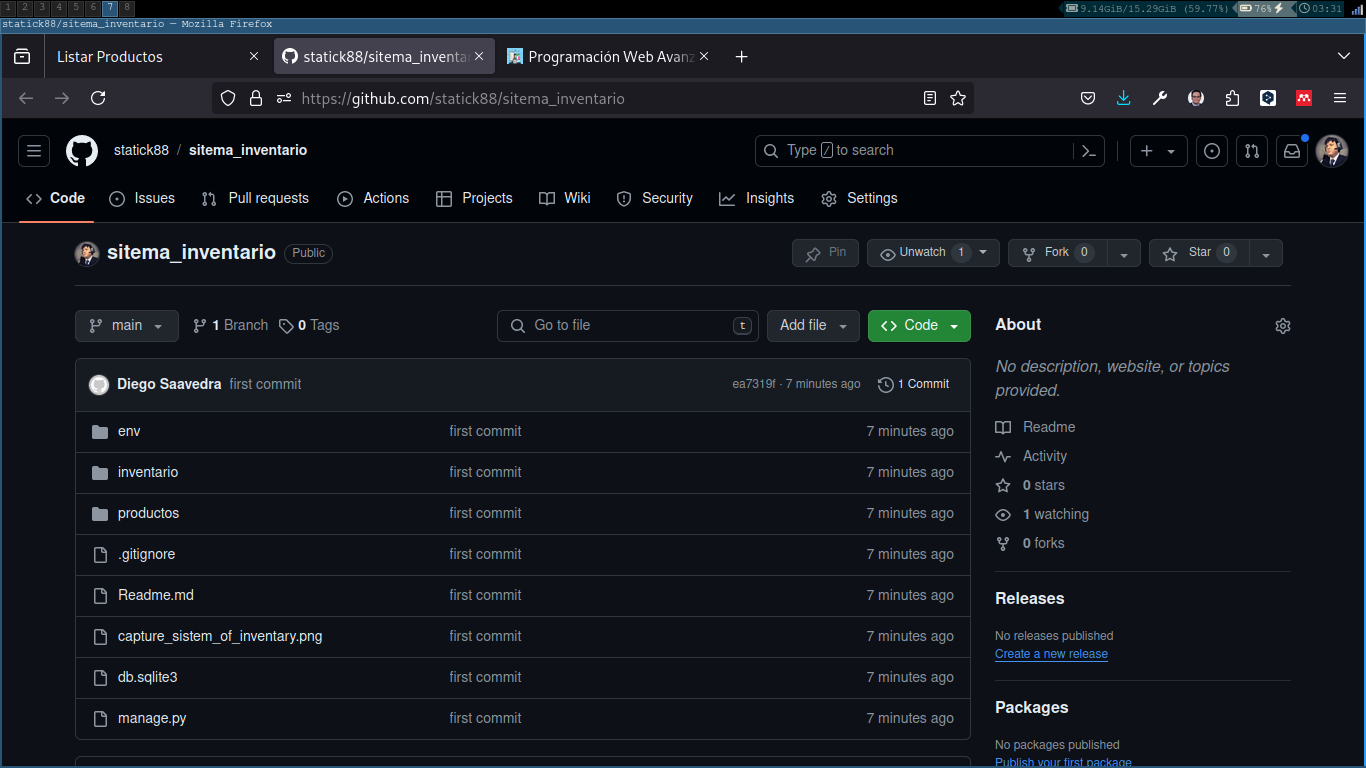
git commit -m "Initial commit"- Crea un repositorio en GitHub y sube los cambios realizados:
git remote add origin <url-repositorio>
git branch -M main
git push -u origin mainResultado

Al finalizar este laboratorio, deberás haber creado una aplicación web que permita la creación de un inventario de productos utilizando django y jinja2.
Ejericios
Crear las vistas de crear, editar y eliminar productos en la aplicación productos.
Crear las plantillas de crear, editar y eliminar productos en la carpeta productos/templates.
Crear las URLs de crear, editar y eliminar productos en el archivo urls.py de la aplicación productos.
Crear los enlaces de crear, editar y eliminar productos en la plantilla listar.html.
Realizar las migraciones de la aplicación productos.
Crear un superusuario.
Registrar algunos productos en el sistema.
Verificar que los productos registrados se muestren en la página.
Inicializar el repositorio de git.
Realizar un commit con los cambios realizados.
Crear un repositorio en GitHub y subir los cambios realizados.
Conclusiones
En este laboratorio, aprendimos a crear una aplicación web que permita la creación de un inventario de productos utilizando django y jinja2. Para ello, creamos un modelo llamado Producto en la aplicación productos con los campos nombre, precio y cantidad. Luego, creamos una vista llamada listar_productos que muestra todos los productos registrados en el sistema. Finalmente, creamos una plantilla llamada listar.html que muestra los productos en una lista.