Laboratorio de Ruby on Rails

En este laboratorio aprenderás a crear una aplicación web simple utilizando Ruby on Rails. Rails es un framework de desarrollo web escrito en el lenguaje de programación Ruby que sigue el patrón de diseño Modelo-Vista-Controlador (MVC). Aprenderás a generar un modelo, un controlador, rutas y vistas, y a realizar operaciones CRUD (Crear, Leer, Actualizar, Eliminar) en una base de datos.
¿Qué es Ruby on Rails?
Ruby on Rails es un framework de desarrollo web escrito en el lenguaje de programación Ruby. Fue creado por David Heinemeier Hansson y lanzado en 2004. Rails es un framework de código abierto que sigue el patrón de diseño Modelo-Vista-Controlador (MVC) y se basa en la filosofía de la convención sobre configuración.
Rails es conocido por su simplicidad y facilidad de uso, lo que lo convierte en una excelente opción para desarrollar aplicaciones web de manera rápida y eficiente. Rails proporciona una serie de herramientas y bibliotecas que facilitan el desarrollo de aplicaciones web, como la generación automática de código, la integración con bases de datos y la gestión de sesiones y cookies.
Instalación de Ruby on Rails
Para instalar Ruby on Rails en tu sistema, primero necesitas tener Ruby instalado. Puedes instalar Ruby siguiendo las instrucciones en el sitio web oficial de Ruby: https://www.ruby-lang.org/en/documentation/installation/
Una vez que tengas Ruby instalado, puedes instalar Rails utilizando el siguiente comando en tu terminal:
gem install railsEste comando instalará la última versión de Rails en tu sistema. Una vez que la instalación haya finalizado, puedes verificar que Rails se haya instalado correctamente ejecutando el siguiente comando:
rails --versionEste comando debería mostrar la versión de Rails que has instalado en tu sistema.
Creación de una nueva aplicación Rails
Parte 1: Configuración del Proyecto
Creación del Proyecto:
Crea un nuevo proyecto de Rails llamado inventory_app:
rails new inventory_appEsto generará la estructura básica de un proyecto de Rails.
Inicia el Servidor:

Para asegurarte de que todo está funcionando correctamente, inicia el servidor:
rails serverLuego, abre tu navegador y ve a http://localhost:3000. Deberías ver la página de bienvenida de Rails.
Parte 2: Generación del Modelo
Conceptos Básicos
En Rails, un modelo representa una tabla en la base de datos. Vamos a crear un modelo llamado Item para manejar nuestro inventario.
Generación del Modelo:
Genera el modelo Item con atributos name, description, y quantity:
rails generate model Item name:string description:text quantity:integerEste comando creará un archivo de migración para la tabla items y el modelo Item.
Ejecutar la Migración:
Aplica la migración para crear la tabla items en la base de datos:
rails db:migrateParte 3: Generación del Controlador
Conceptos Básicos
Un controlador en Rails recibe las solicitudes del usuario, interactúa con el modelo y la base de datos, y luego renderiza una vista.
Generación del Controlador:
Genera el controlador Items con las acciones necesarias (index, show, new, create, edit, update, destroy):
rails generate controller Items index show new editEste comando generará un controlador con las acciones especificadas y las vistas correspondientes.
Parte 4: Rutas
Conceptos Básicos
Las rutas en Rails configuran las URL de la aplicación y especifican qué controlador y acción deben manejar una solicitud determinada.
Configurar las Rutas:
Abre el archivo config/routes.rb y configura las rutas para los items:
Rails.application.routes.draw do
resources :items
root 'items#index'
endParte 5: Vistas
Conceptos Básicos
Las vistas en Rails son plantillas que muestran la información al usuario. Utilizan HTML con código Ruby embebido (ERB).
Crear las Vistas:
Abre el archivo app/views/items/index.html.erb y agrega el siguiente código:
<h1>Inventory</h1>
<%= link_to 'New Item', new_item_path %>
<ul>
<% @items.each do |item| %>
<li>
<%= link_to item.name, item_path(item) %>
<%= link_to 'Edit', edit_item_path(item) %>
<%= link_to 'Destroy', item, method: :delete, data: { confirm: 'Are you sure?' } %>
</li>
<% end %>
</ul>Controlador y Acción index:
Abre el archivo app/controllers/items_controller.rb y agrega la acción index:
class ItemsController < ApplicationController
def index
@items = Item.all
end
endParte 6: CRUD - Create
Conceptos Básicos
Para crear un nuevo ítem, necesitamos una vista para el formulario y una acción en el controlador para manejar la creación.
Formulario para Crear un Nuevo Ítem:
Abre el archivo app/views/items/new.html.erb y agrega el siguiente código:
<h1>New Item</h1>
<%= form_with model: @item, local: true do |form| %>
<div>
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div>
<%= form.label :description %>
<%= form.text_area :description %>
</div>
<div>
<%= form.label :quantity %>
<%= form.number_field :quantity %>
</div>
<div>
<%= form.submit %>
</div>
<% end %>Acción new y create en el Controlador:
Abre app/controllers/items_controller.rb y agrega las acciones new y create:
class ItemsController < ApplicationController
def index
@items = Item.all
end
def show
@item = Item.find(params[:id])
end
def new
@item = Item.new
end
def create
@item = Item.new(item_params)
if @item.save
redirect_to @item
else
render :new
end
end
private
def item_params
params.require(:item).permit(:name, :description, :quantity)
end
endParte 7: CRUD - Read
Conceptos Básicos
Para leer los detalles de un ítem, necesitamos una vista show.
Vista show:
Abre app/views/items/show.html.erb y agrega el siguiente código:
<h1><%= @item.name %></h1>
<p><%= @item.description %></p>
<p>Quantity: <%= @item.quantity %></p>
<%= link_to 'Edit', edit_item_path(@item) %> |
<%= link_to 'Back', items_path %>Parte 8: CRUD - Update
Conceptos Básicos
Para actualizar un ítem, necesitamos una vista para el formulario de edición y una acción en el controlador para manejar la actualización.
Formulario para Editar un Ítem:
Abre app/views/items/edit.html.erb y agrega el siguiente código:
<h1>Edit Item</h1>
<%= form_with model: @item, local: true do |form| %>
<div>
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div>
<%= form.label :description %>
<%= form.text_area :description %>
</div>
<div>
<%= form.label :quantity %>
<%= form.number_field :quantity %>
</div>
<div>
<%= form.submit %>
</div>
<% end %>Acción edit y update en el Controlador:
Abre app/controllers/items_controller.rb y agrega las acciones edit y update:
class ItemsController < ApplicationController
def index
@items = Item.all
end
def show
@item = Item.find(params[:id])
end
def new
@item = Item.new
end
def create
@item = Item.new(item_params)
if @item.save
redirect_to @item
else
render :new
end
end
def edit
@item = Item.find(params[:id])
end
def update
@item = Item.find(params[:id])
if @item.update(item_params)
redirect_to @item
else
render :edit
end
end
private
def item_params
params.require(:item).permit(:name, :description, :quantity)
end
endParte 9: CRUD - Delete
Conceptos Básicos
Para eliminar un ítem, necesitamos una acción en el controlador que maneje la eliminación.
Acción destroy en el Controlador:
Abre app/controllers/items_controller.rb y agrega la acción destroy:
class ItemsController < ApplicationController
def index
@items = Item.all
end
def show
@item = Item.find(params[:id])
end
def new
@item = Item.new
end
def create
@item = Item.new(item_params)
if @item.save
redirect_to @item
else
render :new
end
end
def edit
@item = Item.find(params[:id])
end
def update
@item = Item.find(params[:id])
if @item.update(item_params)
redirect_to @item
else
render :edit
end
end
def destroy
@item = Item.find(params[:id])
@item.destroy
redirect_to items_path
end
private
def item_params
params.require(:item).permit(:name, :description, :quantity)
end
endParte 10: Pruebas y Verificación
Conceptos Básicos
Es importante probar que nuestra aplicación funciona correctamente y que todas las operaciones CRUD están funcionando como se espera.
Verificar la Funcionalidad:
Inicia el servidor de Rails nuevamente (si no está ya en ejecución):
rails serverPruebas Manuales:

Abre tu navegador y navega a http://localhost:3000/items. Deberías ver la lista de ítems.
Crear un Nuevo Ítem: Haz clic en “New Item” y completa el formulario para crear un nuevo ítem.
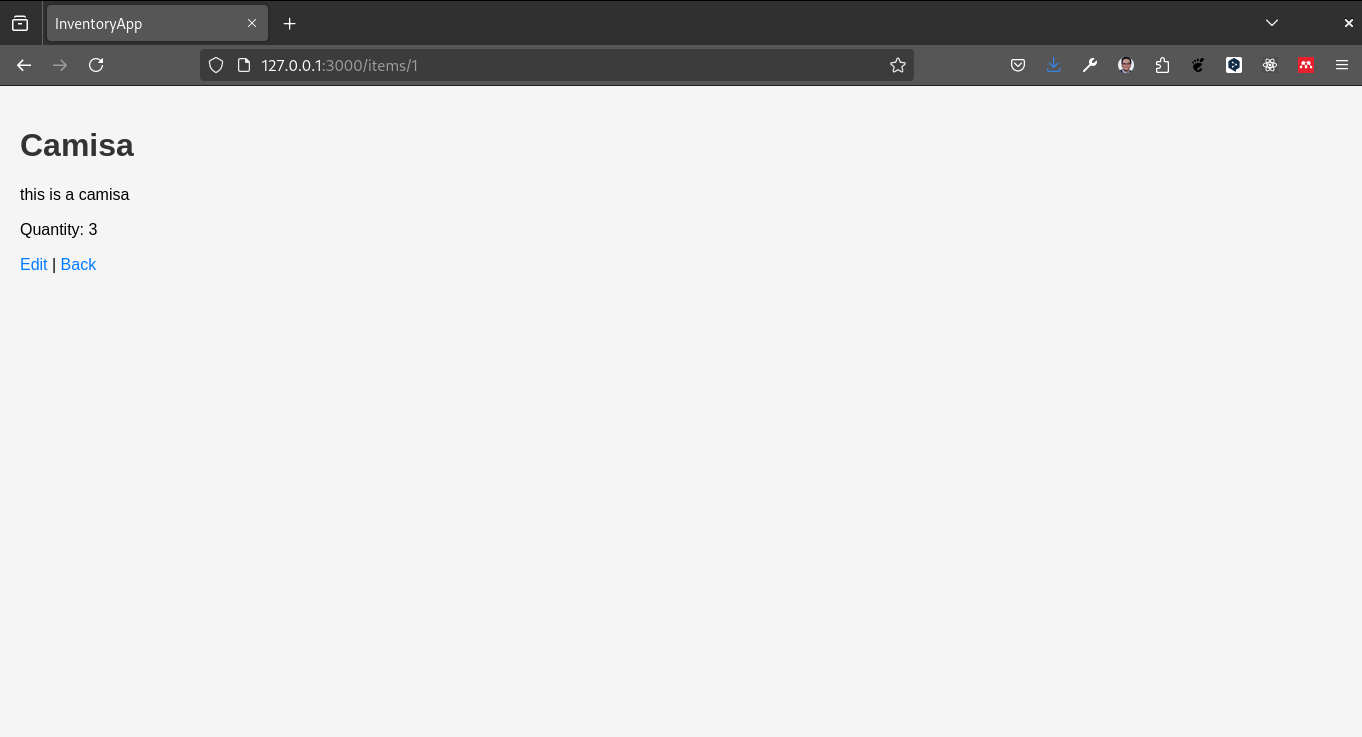
Ver un Ítem: Haz clic en el nombre de un ítem para ver sus detalles.
Editar un Ítem: Haz clic en “Edit” junto a un ítem para editarlo.
Eliminar un Ítem: Haz clic en “Destroy” junto a un ítem para eliminarlo.
Parte 11: Estilo y Mejoras

Conceptos Básicos
Podemos mejorar la apariencia y la usabilidad de nuestra aplicación añadiendo algo de estilo con CSS.
Agregar Estilo:
Abre el archivo app/assets/stylesheets/application.css y agrega algunas reglas CSS básicas para mejorar el diseño:
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f5f5;
}
h1 {
color: #333;
}
ul {
list-style: none;
padding: 0;
}
li {
padding: 10px;
background: #fff;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
div {
margin-bottom: 10px;
}Puede analizar el código de esta aplicación de ejemplo para obtener una idea de cómo implementar la funcionalidad requerida en el siguiente enlace: Código de la Aplicación de Inventario.
Actividad
Crea una aplicación web simple utilizando Ruby on Rails para gestionar un inventario. La aplicación debe permitir al usuario realizar las siguientes operaciones:
- Ver la lista de ítems en el inventario.
- Crear un nuevo ítem en el inventario.
- Ver los detalles de un ítem en el inventario.
- Editar un ítem en el inventario.
- Eliminar un ítem del inventario.
Utiliza los conceptos y pasos descritos anteriormente para crear la aplicación. Asegúrate de probar la funcionalidad de la aplicación y de mejorar el diseño con un poco de estilo CSS.
Ver Solución
# app/controllers/items_controller.rb
class ItemsController < ApplicationController
def index
@items = Item.all
end
def show
@item = Item.find(params[:id])
end
def new
@item = Item.new
end
def create
@item = Item.new(item_params)
if @item.save
redirect_to @item
else
render :new
end
end
def edit
@item = Item.find(params[:id])
end
def update
@item = Item.find(params[:id])
if @item.update(item_params)
redirect_to @item
else
render :edit
end
end
def destroy
@item = Item.find(params[:id])
@item.destroy
redirect_to items_path
end
private
def item_params
params.require(:item).permit(:name, :description, :quantity)
end
end# app/views/items/index.html.erb
<h1>Inventory</h1>
<%= link_to 'New Item', new_item_path %>
<ul>
<% @items.each do |item| %>
<li>
<%= link_to item.name, item_path(item) %>
<%= link_to 'Edit', edit_item_path(item) %>
<%= link_to 'Destroy', item_path(item), data: { turbo_method: :delete } %>
</li>
<% end %>
</ul># app/views/items/new.html.erb
<h1>New Item</h1>
<%= form_with model: @item, local: true do |form| %>
<div>
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div>
<%= form.label :description %>
<%= form.text_area :description %>
</div>
<div>
<%= form.label :quantity %>
<%= form.number_field :quantity %>
</div>
<div>
<%= form.submit %>
</div>
<% end %># app/views/items/show.html.erb
<h1><%= @item.name %></h1>
<p><%= @item.description %></p>
<p>Quantity: <%= @item.quantity %></p>
<%= link_to 'Edit', edit_item_path(@item) %> |
<%= link_to 'Back', items_path %># app/views/items/edit.html.erb
<h1>Edit Item</h1>
<%= form_with model: @item, local: true do |form| %>
<div>
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div>
<%= form.label :description %>
<%= form.text_area :description %>
</div>
<div>
<%= form.label :quantity %>
<%= form.number_field :quantity %>
</div>
<div>
<%= form.submit %>
</div>
<% end %># app/assets/stylesheets/application.css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f5f5f5;
}
h1 {
color: #333;
}
ul {
list-style: none;
padding: 0;
}
li {
padding: 10px;
background: #fff;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
form {
background: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
div {
margin-bottom: 10px;
}Conclusión
En esta introducción a Ruby on Rails, hemos cubierto los conceptos básicos de Rails y hemos creado una aplicación web simple para gestionar un inventario. Rails es un framework poderoso y flexible que facilita el desarrollo de aplicaciones web. Con Rails, puedes crear aplicaciones web de manera rápida y eficiente, siguiendo las mejores prácticas de desarrollo web.